Este post es un resumen de los comandos SQL. Pensado para las personas que estén preparándose los exámenes de grado superior a modo de guía rápida.

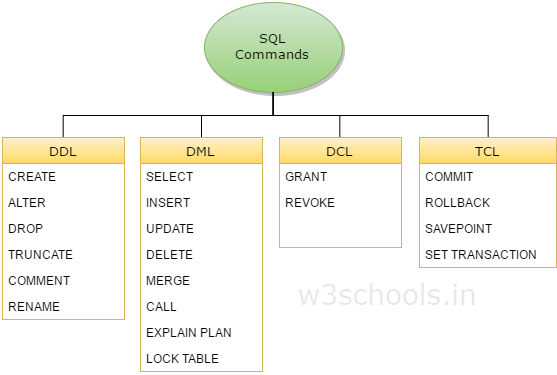
- DDL
Los comandos DDL, son los que nos permiten crear y denominar las tablas, indices y todos aquellos componentes de la estructura de las bases de datos y sus tablas.
---- CREATE
-- Crear tabla:
CREATE TABLE tablename (
column1 datatype(size) constraint[optional],
column2 datatype(size) constraint[optional]
);
---- ALTER
-- Añadir columna a tabla existente:
ALTER TABLE tablename ADD column_name datatype(size);
-- Cambiar tipo a columna a tabla existente:
ALTER TABLE tablename MODIFY column_name datatype(size);
-- Borrar columna en una tabla:
ALTER TABLE tablename DROP column_name ;
---- DROP
-- Borrar una tabla:
DROP TABLE tablename;
---- RENAME
-- Cambiar nombre a una tabla:
RENAME existing_column_name to new_column_name;
---- TRUNCATE
-- Vaciar contenido de una tabla:
TRUNCATE TABLE tablename;- DML
Aquí se agrupan los comando que sirven para añadir, modificar o eliminar datos en las tablas.
---- SELECT
-- Mostramos toda las filas y columnas de una tabla:
SELECT * FROM table_name;
-- Mostramos todas las fila pero solo las columnas declaradas:
SELECT column1, column2 FROM table_name;
-- Buscamos filas que coincidan en la condición y mostramos todas las columnas:
SELECT * FROM table_name WHERE some_column=some_value
-- Buscamos filas que coincidan en la condición y mostramos las columnas declaradas:
SELECT column1, column2 FROM table_name WHERE some_column=some_value
---- UPDATE
-- Actualizamos las filas que cumplan las condiciones:
UPDATE table_name SET column1=value, column2=value2,... WHERE some_column=some_value
---- DELETE
-- Borramos las filas que cumplan las condicion
-- https://www.youtube.com/watch?v=i_cVJgIz_Cs
DELETE FROM table_name [WHERE condition];- DCL
Este es el apartado donde agruparemos los comandos relacionados con permisos de usuarios. Básicamente dos comandos GRANT(Añadir permiso) y REVOKE(Revocar permisos).
---- GRANT
-- Permite crear sesión al usuario
GRANT CREATE SESSION TO username;
-- Permite al usuario crear tablas
GRANT CREATE TABLE TO username;
-- En ocasiones, el usuario no puede crear tablas con nombres reservados para las tablas del sistema
GRANT CREATE ANY TABLE TO username
-- Permite al usuario borrar tablas
GRANT DROP ANY TABLE TO username
---- ALTER
-- Cambia la cuota que puede usar el usuario.
ALTER USER username QUOTA UNLIMITED ON SYSTEM;
---- REVOKE
-- Revocamos al usuario
REVOKE CREATE TABLE FROM username- TCL
En este grupo no nos vamos a extender. Pues no se suele pedir en los grados superior. Pero está bien tener en cuenta el comando COMMIT. Que nos asegura que los comandos que introdujimos antes que él. Se sincronicen con el servidor. Ya que existe la posibilidad de que algunos comando, sobretodo los relacionados con permisos de usuario. No se hagan efectivos al ejecutarlos y el servidor espera a reiniciar o a dicho comando.
---- COMMIT
-- Confirma que se guarden los cambios efectuados referentes a permisos de usuario:
COMMIT;